Reactとは?
Reactとは、Webサイト上のUI(ユーザインターフェース/画面)を構築するためのJavaScriptライブラリです。
Facebook社によって開発されました。
Vue.jsやAngularのJavaScriptのフレームワークとよく比較されますが、React自体はフレームワークではなくJavaScriptライブラリだそうです。
ただ、使用する分にはどちらの解釈でも問題はなさそうです。
Reactの特徴
大きな特徴として、コンポーネント指向、仮想DOMによる高速なレンダリングが挙げられます。
コンポーネント指向
コンポーネントとはReactで画面に表示される部品(ボタン、入力フォーム、モーダルなど)のことです。
部品として定義することで再利用が可能で改修や管理がしやすい利点があります。
開発規模が大きくなっても既存のコンポーネントを利用することで開発工数を減らすこともできます。
仮想DOM
Reactでは、仮想DOMという技術が使用されています
DOMとはDocumentObjectModelの略でHTMLファイルのソースコードのことではなく、
画面を表示するまでにブラウザ上で解釈されたWebページを描画するためのDOMツリーのことです。
Reactにおける仮想DOMとは JavaScript のオブジェクトで作成された仮のDOMを作ります。
その仮想DOMとリアルな実際のDOMと同期し差分があるところだけ描画するような仕組みです。
差分だけ描画するため変更されるたびブラウザが HTML を解析してすべてをレンダリングするよりもページ表示が高速なります。
Reactのひな形作成
ここではcreate-react-appを使ってひな形を作成する方法を説明します。
create-react-appを使うにはNode.jsとnpmが必須となります。
npmはJavaScriptのパッケージ管理ツールでNode.jsに含まれます
各OSに合わせてNodeをインストールしておいてください。
https://nodejs.org/ja/download/
macの方はnodebrewを使った方法があるので以下参考にしてください
https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09
Node.jsとは
Node.jsはJavaScript実行環境です。
java.exeがjavaを動かす実行ファイルであるのと同様に
Node.jsをインストールするとnode.exeができ、
JavaScriptコードをブラウザ上だけでなく
自身のOSにアクセスしたりできるようになります。
node -vでnodeバージョンの確認
ターミナルを起動しバージョンが出ればPCにはNode.js入っているということです。
$ node -v
v14.17.3Create React Appとは
Create React Appとは公式が提供しているReactの環境構築が簡単にできる方法です。
内部では Babel と webpack を利用していますが、こちらで設定をしなくても構築ができます。
公式によるとCreate React Appを使用するには
Node.jsは14.0.0以上、npmが5.6以上となっています。(2022年3月現在)
ひな形を作成
ではCreate React AppでReact環境を作成していきましょう。
任意のフォルダーの中で以下のコマンドを実行します。
my-appの部分はプロジェクト名になります。
好きな文字列で大丈夫です。少し待つ必要がありますがこれでひな形を作成することができます。
npx create-react-app my-app
作成が完了したらプロジェクトのルートディレクトリに移動します。
cd my-app Reactプロジェクトを実行するため以下のコマンドを実行します
npm start
ブラウザが立ち上がり以下画面が表示されたら成功です。
http://localhost:3000/

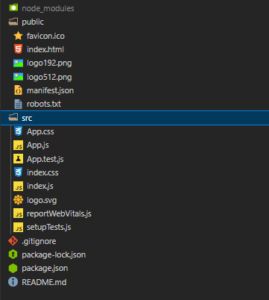
my-appディレクトリ配下にReactのアプリケーションも作成されています。
簡単に説明するとpublic配下のindex.htmlが画面表示されているhtml、
src配下のReact文法で記述されたjs、jsxファイルを格納されています。

これでReactを学習、開発する準備ができました。
参考資料